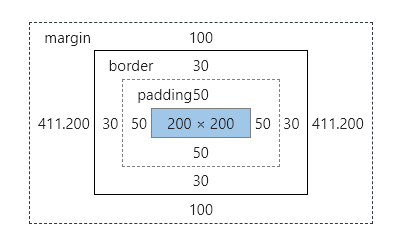
div盒子模型
作为容器用于搭建网页结构、布局;

margin(外边距) 与其他元素间的距离;
外边距合并:相邻的上下外边距合并为较大的那个外边距。

详细了解请前往W3C
padding(内边距):与内容区域留出的空白位置;
border(边框线);
box-sizing盒子计算方式
(1)content-box(默认值,标准盒子模型)
width=border-left+padding-left+width+padding-right+border-right
height=border-top+padding-top+height+padding-bottom+border-bottom
(2)border-box(IE盒子模型,盒子的宽高不会随padding和border而改变)
原始width=border-left+padding-left+内容width+padding-right+border-right
原始height=border-top+padding-top+内容height+padding-bottom+border-bottom
案例
带有margin,padding,border的盒子
1 | <style> |
1 | <body> |
效果:


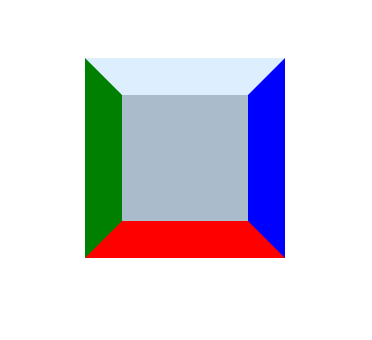
用border做三角形
第一步在上面的基础上去掉margin和padding并将height和width设为0,因为div是块级元素所以如果我们不给他width时,它的width是父级的100%,所以我们将它设置为0.
1 | <style> |
1 | <body> |
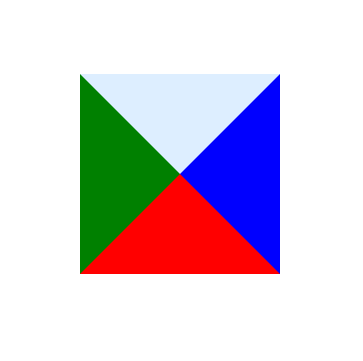
此时,就能看到盒子由四个三角形组成

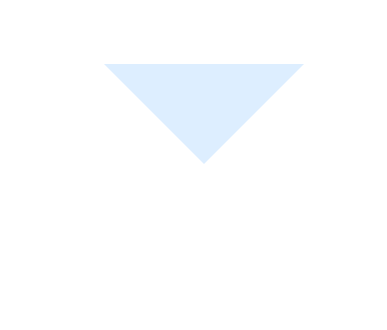
这时需要那个方向的三角形就把那个方向上的border删掉,再把其他两边的border-color设置为transparent(透明)。比如向下的三角形:
1 | <style> |
1 | <body> |
诺,效果就出来了